LINGUAL
Content Design
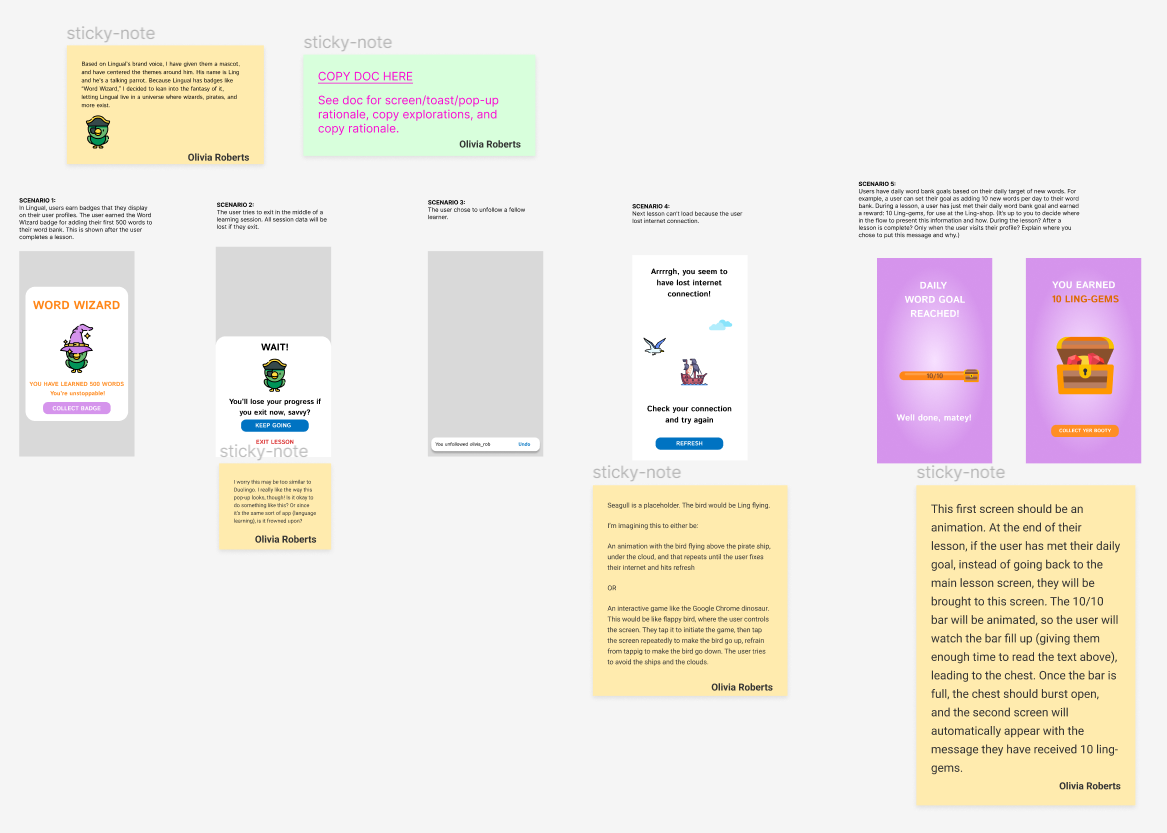
Brand identity and screen flow assignment for The UX Writing Academy
Assignment: Write microcopy for the language learning app Lingual, similar to apps like Duolingo. Write copy for five scenarios (earning a new badge, leaving a lesson, unfollow a fellow learner, lost connection, earning a reward). Decide how to deliver the message using a toast/snackbar, standard pop-up, or as part of the flow of screens. Adhere to Lingual’s brand identity, voice, and tone.
Programs used: Figma
Reflection, rationale, and approach: As someone who is all about keeping the Duolingo streak alive, it was a cool opportunity to design content for a similar app. Right out of the gate, I chose to go with this sort of mythical pirate theme. When discussing Lingual’s voice and tone, I was given the words magical, encouraging, playful, and positive. I wanted to go with a theme that encapsulated these words.
I was tasked with designing the flow of screens, using toasts or pop-ups as I saw fit, for a variety of scenarios:
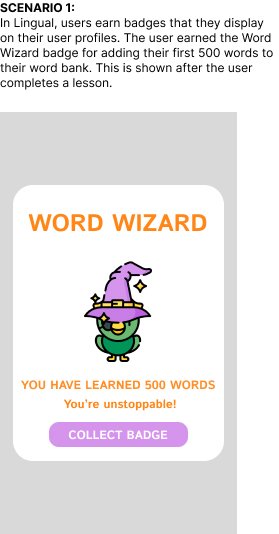
Scenario 1: Earning a Word Wizard badge for adding the first 500 words to your word bank. I chose to use a pop-up. The occasion is momentous so should be treated as such. I wanted to encourage the user to keep going and earn more badges (“You’re unstoppable!”) and wanted them to really own their journey (“Collect badge”).
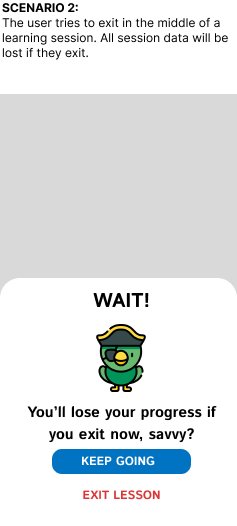
Scenario 2: User tries to exit during a learning session. I used a pop-up. The user should know they are going to lose all of their progress and should take the time to be absolutely, undeniably sure they want to exit. I wanted to stay on theme here, though I admit “savvy” may not be the right choice. It might not be universal enough and would need to be examined when testing.
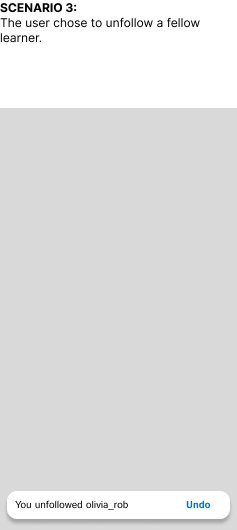
Scenario 3: The user chose to unfollow another user. I chose to use a toast. The app should confirm with users that they have completed an action, but this is not an action that should stop the user from continuing on with their journey. If it was an accident or the user has quickly changed their mind, there is a brief opportunity to hit “undo.”
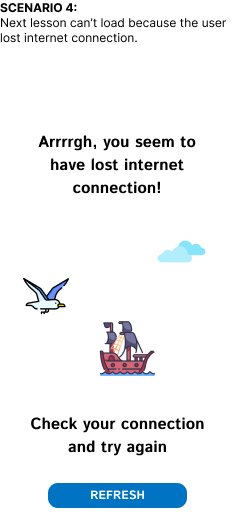
Scenario 4: Lost internet connection. I’m obsessed with the Google dinosaur game you get to play when you’ve lost internet connection! I wanted to bring in a similar element here, all while staying on theme. I developed this little game, akin to Flappy Bird, that you can play until your connection has been restored. I chose to go with the phrase “Arrrrgh” because it is a common pirate phrase and because losing connection is frustrating. However, this is another phrase I would examine during user testing.
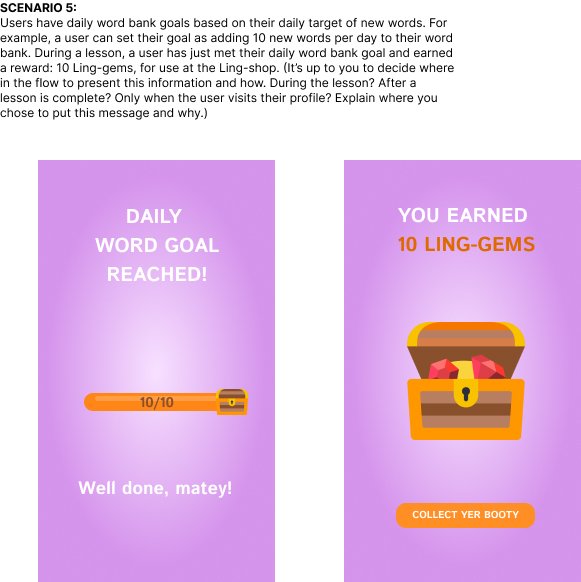
Scenario 5: Reaching a daily goal and receiving a reward. This would be part of the natural flow of screens after you have completed a lesson (where, in said lesson, you’ve reached the goal). While the screens here are not animated, the intent is for the progress bar to quickly fill itself up with a burst of congratulatory gems. It will then automatically take you to the treasure chest screen where your reward is revealed. The user then gets to participate in being rewarded for their hard work, clicking “Collect yer booty.” Again, another phrase to test!